Static vs Traditional vs Headless CMS Architectures
In this article, we'll discuss the most common types of publishing architectures within the world's content management system (CMS) platforms from a business owner's perspective. We'll explain what each is and highlight the various advantages of each, but we'll also highlight some things to be aware of when you select a particular platform architecture. As this document is focused on the architectural principles only, we won't discuss each platform's evolving features and capabilities, as we'll assume that in the modern world, every vendor innovates at a similar pace to the next.
Before the first CMS, widely accepted as FileNet, organisations employed developers to build and manage their websites in their entirety. Teams would create individual pages and deploy these to web servers using the File Transfer Protocol (FTP). At that time, every web page was created using static HTML – they were fast (or as fast as our dial-up modems would allow). Still, they lacked many of the capabilities we associate with web experiences today.
As organisations embraced the idea of websites as their primary store-front, customers' expectations grew. Hence, marketing teams needed something more than a team of developers to make every change for them – and so the idea of a CMS was born, with a vision "to help you create, manage, and publish content on the web, without the bottleneck of a development team".
Let’s spend some time understanding the three major CMS architectures you can find on the market today, what they are, and how they are used. Let’s also highlight some of the advantages and disadvantages of each.
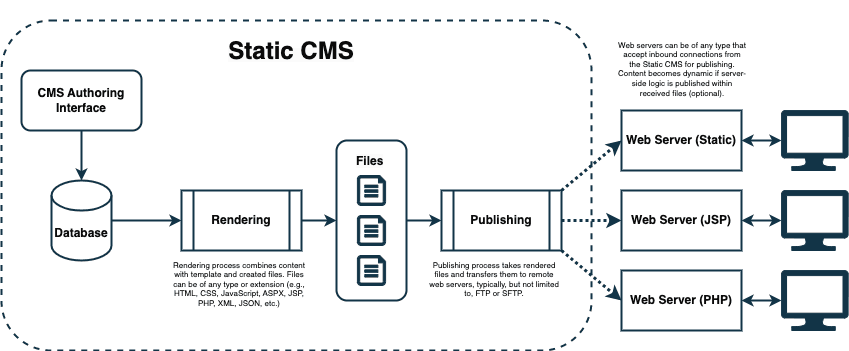
Static CMS
The first Static CMS platforms were created when dynamic web capabilities (such as PHP, Java Server Pages, or ASP) were invented to connect web pages to databases, enabling marketers to input data into content sections or fields developers stored in a database. When a marketer publishes a web page, the content in the database is merged with a web page template, and a static file is created (typically using, but not limited to, HTML, CSS, or JavaScript) – you can think of this similarly to how you did a mail merge from your email client and a spreadsheet of recipients. These files are then automatically transferred to a web server, typically by FTP.

Static web pages are fast as they do not require anything other than a web browser to display them. As the content of a static web page doesn't change unless a new file is published, they can also be cached, either on the user's web browser, on a CDN, or both – this allows organisations to deploy web experiences that load quickly anywhere in the world. There is no better way to serve content than a static experience from a performance perspective. Static CMSs can also deliver content using any language, framework, or pattern, and they can deliver this content to any location worldwide that accepts inbound (typically FTP) connections. As static content is being deployed, the threat landscape associated with this type of content is typically reduced – there is generally no back-end application to "hack".
The drawback of static CMS platforms is that they cannot easily display dynamic elements, such as personalised content sections, user-generated content, or user-specific information, such as account details, without a dynamic technology being introduced, typically using a server-side technology (such as PHP, Java Server Pages or ASP.net).
| Pros | Cons |
|---|---|
| ✔ Fast. | ✘ Dynamic experiences (personalisation, account management, dynamic content) must be built/configured manually or delivered through a third-party vendor/platform. |
| ✔ Any language (file type) and, therefore, flexibility for your organisation. | |
| ✔ Any location (industry standard transfer mechanisms) to provide geographical scalability. | |
| ✔ Reduced threat landscape. | |
| ✔ Include marketing capabilities such as preview, WYSIWYG editing, drag-and-drop, etc. |
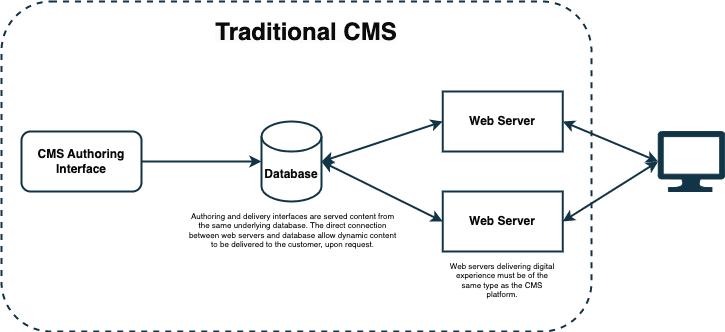
Traditional (or Monolithic/Dynamic) CMS
As the need for dynamic experiences increased, a new wave of CMS platforms was created. These coupled the marketing-rich features of the Static CMS with the ability to serve dynamic capabilities such as personalisation.
Traditional CMS platforms were created to "assemble" page content upon customer request rather than at publish time. Traditionally, static content could be dynamically changed to suit a user's choice or preference, leading to the first personalisation capabilities. Because a page was dynamically assembled, customer-specific information (e.g., account information) could now be combined with content to provide an immersive customer experience.

Traditional CMS platforms rely on a single technology to deliver both the content management and content delivery portions of a web page. You can create complex, real-time customer experiences that wed static content with dynamic customer-specific information. Traditional CMS platforms assemble a web page upon request, meaning the platform itself has to run on both the content management and content delivery side, and as such, with more "work" required to generate the finished web page, typically leverage server-side page caching to ensure performant customer experiences.
One drawback of using Traditional CMS platforms is that you're limited to both a single technology choice (such as PHP, Java Server Pages or ASP.net) and, due to the platform architecture, typically a single development team or system integrator, which can create marketing bottlenecks in practice and elevate costs. The runtime requirement of the architecture may mean that a higher number of delivery servers, and therefore licenses, are required, inflating costs. Many traditional CMS vendors have invested heavily in information security best practices to ensure access to unpublished content, which is impossible through public-facing digital experiences.
| Pros | Cons |
|---|---|
| ✔ Dynamic experiences. | ✘ Single technology platform with high developer overhead. |
| ✔ Include marketing capabilities such as preview, WYSIWYG editing, drag-and-drop, etc. | ✘ Single development team, reducing agility for the marketer. |
| ✘ Low performance without thorough caching techniques. | |
| ✘ High cost of development and licensing. |
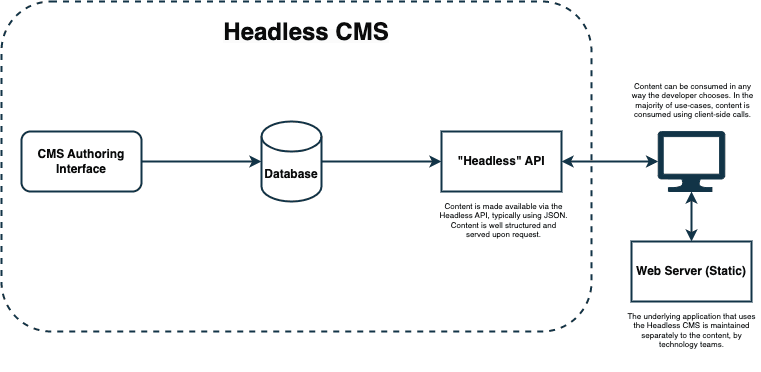
Headless CMS
As content consumption continued to increase, so did the number of digital touchpoints customers engaged in. This led to a technology challenge many Traditional CMS vendors couldn't easily overcome – how to get content to unlimited touchpoints? As a result, a set of Headless CMS vendors was born, where the content was wholly decoupled from the presentation layer (the "Head"), allowing teams to create complex digital experiences and then "feed" them with content via an API. Headless CMS platforms appeal to technology teams, providing complete flexibility on how and where content is consumed and reused.

Headless CMS platforms are, at their core, nothing more than a database with an API in front of it. They allow content to be consumed programmatically into any application, regardless of the device or location. They return a content payload, typically JSON, upon an application's request. As such, they provide the most flexibility to an organisation on how, where, and when content is used. Applications that use a Headless CMS typically rely on the technology teams to make changes to the presentation while allowing marketers to amend content within pre-determined fields within their authoring user interface.
While Headless CMS platforms offer the greatest flexibility on how and where you leverage the content, they bring the developer directly back onto the critical path for experience delivery. If an organisation needs to change the presentation of an experience, it needs to engage the technology team, which can create bottlenecks. The other primary consideration is brand loyalty – as every content request is dynamic against an API, the API has to be available to serve that content. Dynamic content delivery makes sense when a request needs to be dynamic by nature (e.g., search, filtering, faceting, etc.), but not when the content doesn't change between requests, where choosing to call content in this way may cause your brand to be impacted by (lack of) availability.
| Pros | Cons |
|---|---|
| ✔ Raw data, therefore, can be used in any application or location. | ✘ High technology overhead to build and maintain presentation experiences. |
| ✔ Low barrier to entry – developers can use whatever language/framework they choose. | ✘ All content is dynamically delivered; therefore, it could suffer unavailability in service, damaging the brand. |
| ✘ Typically lack marketing capabilities such as preview, WYSIWYG editing, drag-and-drop, etc. |
Summary
There is no "one size fits all" answer to CMS architectures. As such, each organisational problem should be assessed before making the most appropriate CMS platform decision for that project. Each fundamental CMS architecture has its advantages and disadvantages, and depending upon the makeup of your organisation, the digital experience project you're undertaking, and your future business and technology strategies, the choice you will make will differ.
Over the past few years, CMS vendors have merged two or more CMS architectures to create "hybrid" capabilities to increase the advantages of a particular platform for multiple business scenarios. In a future post, we'll dive into what these are and what they provide to organisations.
