The Rise of the Hybrid-Headless CMS Architectures
My previous article discussed the three most common types of Content Management System (CMS) architectures (Static vs Traditional vs Headless). We detailed the history behind each and highlighted some pros and cons of using each. We also summarised that no "one size fits all" exists and that different architectures have their uses across the entire digital landscape.
In this article, we'll discuss how many CMS vendors have extended their existing platforms to provide two (or more) of the fundamental architectures in an attempt to win the battle to the top. Similarly to the previous article, we'll highlight some of the benefits of each "hybrid" architecture and some things to be aware of when making a particular platform decision.
Fundamental Architectures - A Reminder
There are (currently) three fundamental CMS architecture types that vendors follow. Each depends predominantly on how each vendor was born and has evolved rather than how you might choose to build a CMS architecture if you were starting from scratch today.
- Static CMS - Content management and delivery are separated (or decoupled). Takes content managed within the CMS database and merges it with templates at publish time. Publishes one or more file-based artefacts that can be transferred to any location globally. Files can be published in one or more formats or technologies to support unlimited customer touchpoints.
- Traditional (or Monolithic/Dynamic) CMS - Tightly coupled content management and delivery. Generates a web page upon request based on a mixture of content, template, and (optionally) user data. Digital experiences are rendered using a single technology and are typically managed by a single technology team, system integrator or digital agency.
- Headless - Tightly couples content management and delivery but decouples content from presentation. Generates a content payload (typically using JSON) via API upon request. Content is highly structured and based upon content fields defined by a technology team. As the content is in a raw format, it can be used within any digital touchpoint, assuming that the touchpoint has been developed or modified to request and display that content payload.
As we previously discussed, neither of these CMS architectures is generally better than the other. However, some are naturally more appropriate than others, depending on the digital touchpoints or technical challenges you are trying to solve.
Combining CMS Architectures (Hybrid-Headless)
As the Headless CMS wave took off with the world's technical communities (with the rise of the Composable Architecture), many Static and Traditional CMS vendors saw an opportunity to modify their existing platform architectures to provide capabilities similar to those of the Headless vendors. Headless vendors focused solely on the developer community, bringing them flexibility in architecture but lacking marketing-friendly capabilities (e.g., real-time preview, drag-and-drop, WYSIWYG editing), whereas Static and Traditional CMS vendors did the polar opposite - supported the marketer journey, but lacked for the developer. In creating a "hybrid" of these fundamental CMS architectures, the argument for and against a Headless-only architecture was softened - "You can have both technical capabilities, as well as marketing rich features with a Hybrid-Headless CMS".
The Hybrid-Headless Goal
A Hybrid-Headless CMS aims to combine architectures to provide a blend of capabilities. As the name dictates, Headless will be one of these architectures, supporting the development community - the other will be down to the vendor's existing architecture (Static or Traditional). These two Hybrid-Headless types behave very differently from each other.
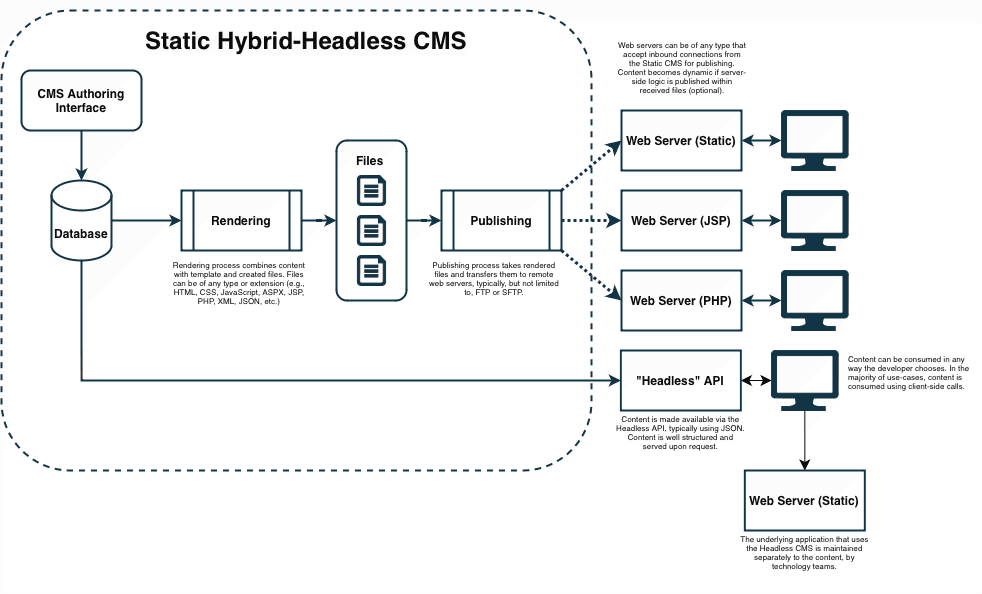
Static Hybrid-Headless
The Static Hybrid-Headless architecture combines a Static CMS with Headless capabilities. It provides two possibilities for content publication: Static file publication and Headless API support. The choice of architectural pattern and the separation of content management from delivery now soften the typical Headless-only cons around high technology overhead and dynamic content availability, making them a choice that can be taken on a project-by-project basis.

| Pros | Cons |
|---|---|
| ✔ Include marketing capabilities (e.g., preview, WYSIWYG editing, drag-and-drop). | ✘ Dynamic experiences (personalisation, account management, dynamic content) must be built-configured manually or delivered through a third-party vendor/platform. |
| ✔ Content can be delivered to any worldwide location using any technology (Static CMS architecture). | |
| ✔ Separating content management from delivery can reduce the threat landscape (Static CMS architecture). | |
| ✔ Raw data can be used in any application or location (Headless CMS). | |
| ✔ Low barrier to entry - developers can use whatever language/framework they choose (Headless CMS). | |
| ✔ Architectural flexibility around static or dynamic content for digital experience delivery (Static Hybrid-Headless CMS). |
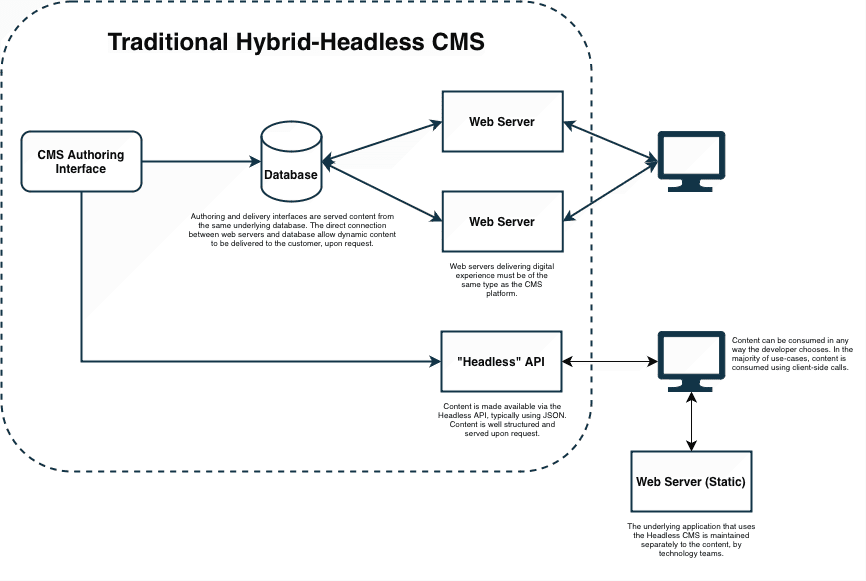
Traditional Hybrid-Headless
The Traditional Hybrid-Headless architecture combines a Traditional (or Monolithic/Dynamic) CMS with Headless capabilities. It provides two possibilities for content publication: Traditional page rendering and Headless API support. The choice of architectural pattern now softens the typical Headless-only con around high technology overhead. At the same time, the ability to render dynamic experiences (e.g., personalisation & account management) is natively available.

| Pros | Cons |
|---|---|
| ✔ Include marketing capabilities (e.g., preview, WYSIWYG editing, drag-and-drop). | ✘ Single technology platform with high developer overhead (Traditional CMS). |
| ✔ Dynamic experiences (personalisation, account management, dynamic content) are natively available. | ✘ Single development team, reducing agility for marketers (Traditional CMS). |
| ✔ Raw data can be used in any application or location (Headless CMS). | ✘ Low performance without thorough caching techniques (Traditional CMS). |
| ✔ Low barrier to entry - developers can use whatever language/framework they choose (Headless CMS). | ✘ High cost of development and licensing (Traditional CMS). |
| ✔ Architectural flexibility around static or dynamic content for digital experience delivery (Traditional Hybrid-Headless CMS). | ✘ All content is dynamically delivered; therefore, it could suffer unavailability in service, damaging the brand. |
Summary
Blending CMS architectures into "Hybrid-Headless" offerings gives organisations a greater choice for each project they undertake. Each architecture serves both the marketer and developer in equal proportions, removing organisational silos that had been created with the adoption of a technology focused solely on one or the other. However, as this article highlights, while the market suggests that "Hybrid-Headless" might be a single blend of CMS architecture, there are two fundamental types of "hybrid", with each possessing different properties - again, as with the previous article, there is no "one-size-fits-all", however, organisations should carefully consider their current and future needs and then weigh though against the properties of each, before making a significant technology investment.
