Benefits of The Static Hybrid-Headless CMS
My previous article discussed the rise of the Hybrid-Headless CMS and how vendors have mixed their legacy architectural deployment patterns with a Headless (API-only) capability to provide organisations with a choice of how their teams can deliver digital experiences to their customers. We discussed fundamentally two types of Hybrid-Headless CMS architecture: one based on a traditional or monolithic CMS architecture and one using a Static CMS pattern.
This article focuses on the Static CMS Hybrid-Headless architectural pattern and how, in certain circumstances, it can have significant advantages against its similar, but not identical, traditional/monolithic counterpart.
Static Hybrid-Headless – A Reminder
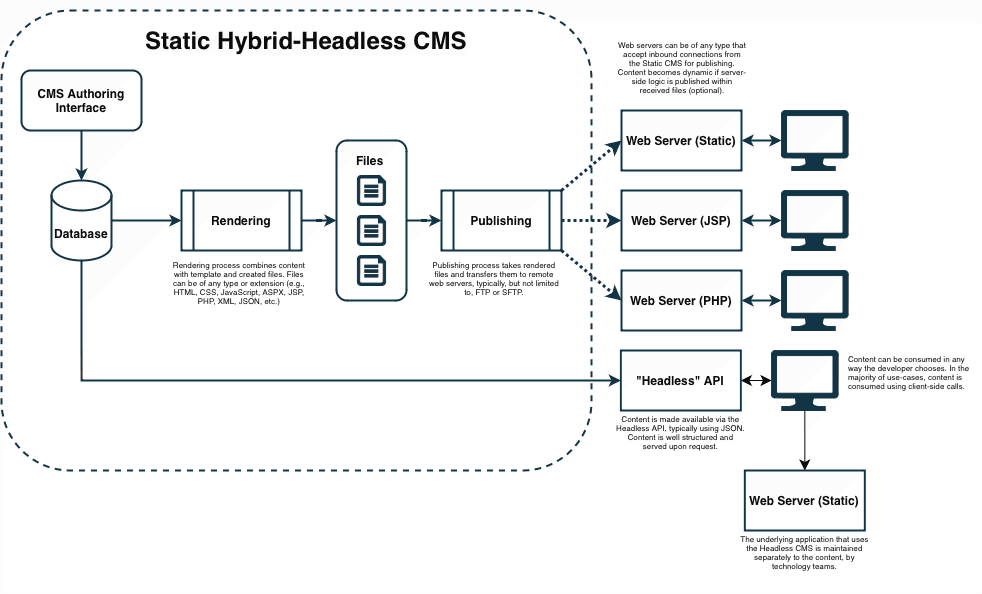
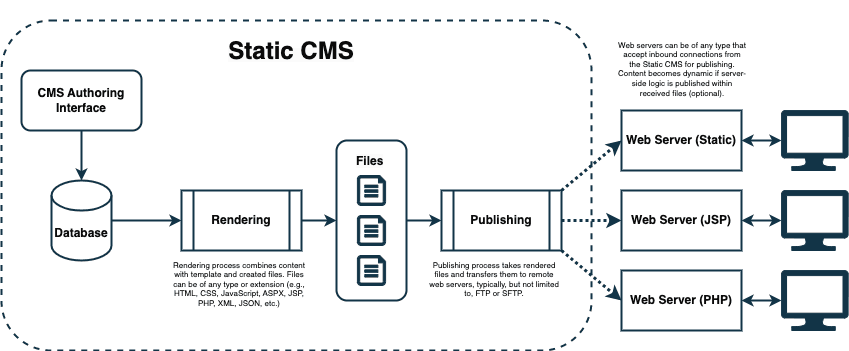
As a brief reminder of the Static Hybrid-Headless architecture, it combines the Static CMS deployment paradigm and a Headless API. The Static CMS portion allows organisations to deploy content from the CMS using any technology, language, or framework and to deliver it to any location worldwide, typically via one of the many file transfer or synchronisation services. In contrast, the Headless portion allows developers to tightly integrate content authored within the CMS into any application, regardless of the channel, device, or audience.

Typical/General Deployment Scenarios
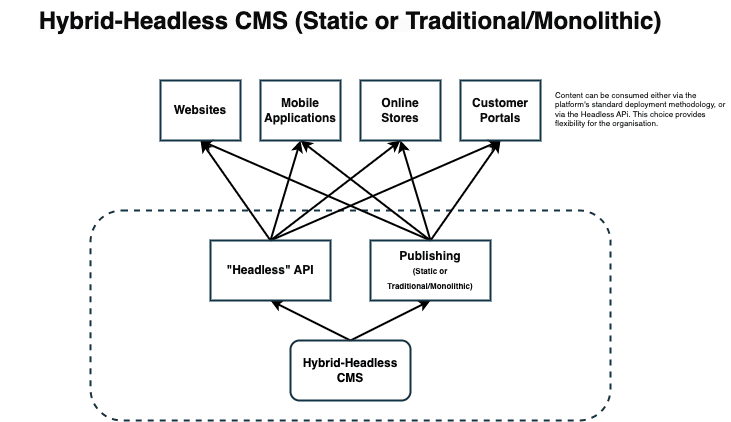
Both Hybrid-Headless CMS platform architectures allow you to deliver content to multiple areas of the customer footprint, such as websites, mobile applications, online stores, etc. Both architectures afford the flexibility to architect each digital experience using a combination of either their core deployment capability (static or traditional/monolithic) or a Headless experience.

Regardless of the type of Hybrid-Headless CMS architecture you deploy, you have a decent amount of choice in delivering content to your digital experiences, which can create a strategic advantage for your organisation.
Static Hybrid-Headless Benefits
While both Hybrid-Headless CMS Patterns provide an organisation with reasonable flexibility, one stands out as particularly useful for an enterprise facing the challenges associated with high levels of complexity: the Static Hybrid-Headless CMS, with many of the benefits coming from its underlying Static CMS capabilities.
Benefit 1: Content can be delivered to any worldwide location using any technology.
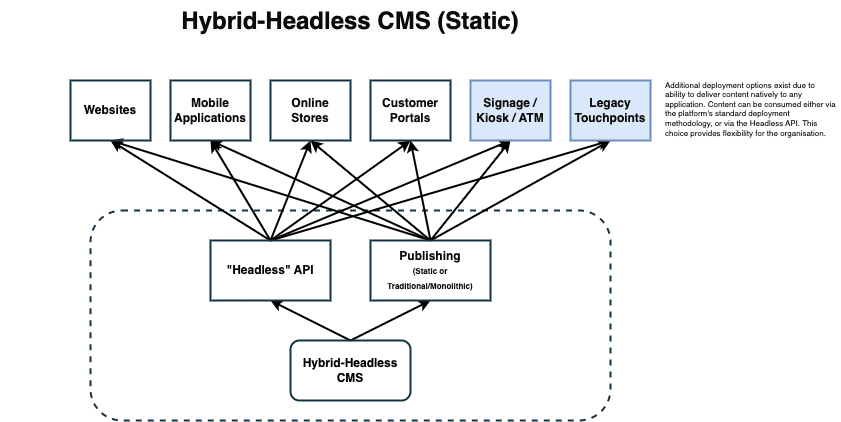
Within enterprise organisations, there are typically a few hundred customer touchpoints that are not considered when considering a CMS platform deployment – the legacy customer portal, point of sale, kiosks, ATMs, IoT devices & marketing automation platforms, to name a few. These platforms are typically discounted from CMS deployment scope due to their technical complexity or the cost of a perceived re-platform or rip-and-replace exercise. However, they still form a crucial part of the customer lifecycle, and as such, failure to deliver the same engaging content to these channels can lower brand consistency and, therefore, customer loyalty.
However, the nature of the Static Hybrid-Headless CMS can afford an organisation the ability to deliver content to every customer touchpoint, not just those with a budget for an overhaul or where the technology standards align. In addition to giving a developer the ability to deliver content using the Headless API to support every device, a Static Hybrid-Headless CMS also creates the ability to deliver content using a channel's native technology. That capability can be the difference between an engaged customer and one who is not.
Consider a digital transformation project where a new website and mobile application are required to support new customer acquisition, but one where once a customer has been won, they have to log in to a legacy portal experience to manage their membership, products or repeat purchases. While content could be delivered to any of these channels using either of the Hybrid-Headless architectural options, it will require either a significant modification or a rebuild to realise if using the Traditional/Monolithic Hybrid-Headless option. In contrast, when using a Static Hybrid-Headless CMS architecture, we create a content contract between the CMS and whatever application we are targeting content for. Then, we configure the CMS to precisely deliver that (remember, any language, framework, or technology). In doing so, we can drastically reduce the costs associated with delivering content to legacy platforms, thereby starting to delight the customer across every channel, not just some.

Benefit 2: Separating content management from delivery can reduce the threat landscape.
Online security is one of the hottest topics of the past few years. Seldom does a significant data breach go unreported within the world's press. Therefore, with an increase in the number of digital channels organisations engage with their customers, coupled with the willingness for individuals to part with their personal information in return for a service, every organisation must do their utmost to protect their customers' data and, therefore, their brand perception.
One of the strategies that an organisation can undertake to protect the brand is to expose as little data as necessary to support the function of the digital touchpoint – this means keeping customer data or pre-publication content well away from prying eyes. A Static Hybrid-Headless CMS does this beautifully, as the natural separation of content management from content delivery puts that choice directly back into the hands of the organisation rather than enforcing it through the underlying platform's deployment model. Additionally, as there is no direct connection between the CMS and the customer-facing digital experience, embargoed content is safely hidden from prying eyes until a publish operation starts the content transfer process.

Benefit 3: Low barrier to entry - developers can use whatever language/framework they choose.
As the Static Hybrid-Headless CMS lets you deploy any technology, language, or framework, you can build with that in mind. It allows organisations to create content "contracts" between their applications and the CMS rather than having to build using the technology standards of the CMS platform. Organisations can leverage the existing skills of their teams and agencies rather than have to retain and educate CMS-specific developers. The separation of content management from content delivery also allows them to choose the right technology for each channel. They can build using static HTML and JavaScript for one channel while using PHP, JSP, ASP.net for the next and React, Angular, or Vue.js for another. The degree of technology flexibility afforded by the Static Hybrid-Headless CMS provides a strategic advantage for organisations to deliver omnichannel experiences and those in aggressive merger and acquisition integrations, where technology standards are not necessarily uniform between acquiring parties.
Benefit 4: Architectural flexibility around static or dynamic content for digital experience delivery
Latency damages brand perception. Content outages kill brand perception. The Internet is fragile. Organisations attempt to build digital experiences as efficiently as possible while reducing operational, cost or brand risk.
By decoupling content management from content delivery in a static file publishing model, developers using the Static Hybrid-Headless CMS can deploy content where the use case requires it statically while using dynamic (or Headless) content where appropriate.
Consider a press release detail page on the website. The content is only updated when an author publishes it via the CMS workflow. There is no need to make that content dynamic and subject to an API call? By doing so, the risk of latency or outage would be increased. However, there are use cases where dynamic content is required or suitable, such as the press releases list page, where search, filtering/faceting and sorting are required. The Static Hybrid-Headless CMS affords the flexibility to choose both architectural options and apply them to the appropriate use cases.
Benefit 5: Parallel Delivery
Digital experience delivery is an ongoing challenge for organisations and requires constant directional shifts as customers change course – it is not a build-once, leave-alone exercise. Many digital transformation projects focus on rebuilding multiple digital touchpoints in a waterfall-type manner – they focus on the website, then, once that's launched, the mobile app, and then the online store or portal. While this can be controlled from a development perspective, it doesn't create an ideal timeline for the marketer (or customer).
The separation of content management from content delivery in the Static Hybrid-Headless CMS also allows the complete separation of content, configuration, and deployment technology – this allows organisations to approach the evolution of digital experiences in a way that's similar to reality – update and evolve, launch, test, re-launch, as needed. Further, the separation also allows organisations to use multiple system integrators, agency partners or internal teams in parallel – sharing and inheriting content and configuration where necessary but not requiring it. This way, projects can be maintained in parallel, using completely different technologies, maintained by teams located globally or within local markets.
Summary
While both Hybrid-Headless CMS platform architectures (Static or Traditional/Monolithic) allow you to deliver content to multiple areas of the customer footprint, such as websites, mobile applications, online stores, etc., there are several benefits of using the Static Hybrid-Headless CMS version that may appeal to organisations who are undertaking complex digital transformation programs across multiple digital channels. If leveraged to their full potential, these benefits can give organisations the flexibility they need in a world of increasing customer expectations, coupled with increased pressure to maximise value for every penny spent.
